子孫セレクターとidセレクター
今回は子孫セレクターとidセレクターを学習します。
子孫セレクターとは、その名の通りある要素の子孫要素を指定するセレクターです。
idセレクターは、特定のIDが付与された要素を指定するセレクターです。
div要素
まずは新しいHTML要素をひとつ紹介します。div要素です。div要素はコンテンツを囲うボックスのようなものを作成します。
div要素に文書構造的な意味はありません。h1要素なら見出し、p要素なら段落、という風に各要素に意味があると説明しましたが、div要素にはそれがありません。
CSSでスタイリングする上でdiv要素はとても重要です。「複数の要素を囲ってひとまとまりにして、CSSを適用させたいな」という場面はかなりありますが、「囲うのにどの要素を使うべきか」や「最適な要素がない」ということで悩むことが多いです。
そんな時はdiv要素の出番です。文書的に意味を持たないからこそ、CSSデザインのために文書構造を気にせず汎用的に使うことができます。
さて、そのdiv要素を使い、複数の子要素を包むボックスを作成します。「包むもの」という意味をこめてwrapper(ラッパー)というクラス名を付けます。
次にwrapperクラスの中にimportantクラスを付与したp要素を用意します。加えて、wrapperクラスの外にもimportantクラスのp要素を用意します。
<body>
<div class="wrapper">
<p class="important">wrapperクラスの中のimportantクラスです。</p>
</div>
<p class="important">wrapperクラスの外のimportantクラスです。</p>
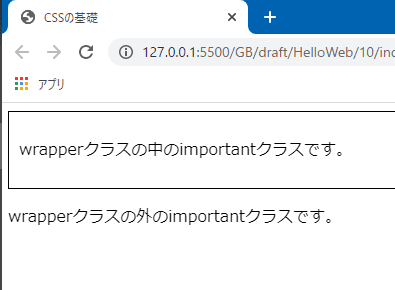
</body>wrapperクラスに枠線を引いてみましょう。枠線を引くにはborderプロパティを使用します。borderプロパティの値は、「線の太さ、線の種類、線の色」という風に記述します。以下のように記述することで、1pxの黒い直線がwrapperクラスに引かれます。また、wrapperクラスの内部に余白を付けるpaddingプロパティもついでに定義しておきましょう。
.wrapper {
border: 1px solid #000;
padding: 10px;
}ここでWebページで表示を確認しておきます。黒い枠線のボックスがwrapperクラスのdiv要素です。wrapperクラスの中と外にimportantクラスがあることが視覚的にも分かりますね。
子孫セレクター
子孫セレクターは「wrapperクラスの中のimportantクラスにだけ」スタイルを当てるセレクターです。親要素名 子孫要素名という風に、半角スペースを空けて要素名やクラス名を記述します。これでwrapperクラスの中にあるimportantクラスにだけスタイルが適用されます。
.wrapper {
border: 1px solid #000;
}
.wrapper .important {
color: red;
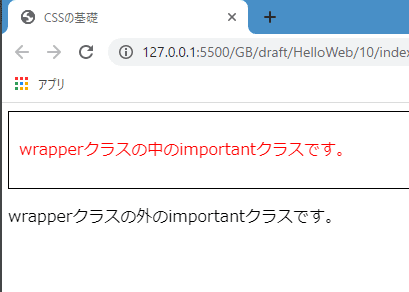
}同時に、wrapperクラスの外にあるimportantクラスにはスタイルが適用されていないことがわかります。
範囲内の「全ての」要素に適用される
子孫セレクターという名前の通り、指定したスタイルは孫要素、ひ孫要素、やしゃご要素…という風にずっと辿って適用されます。以下のHTMLはwrapperクラスの中にinnerクラスを作成し、その中にimportantクラスを用意した例です。
<body>
<div class="wrapper">
<p class="important">
wrapperクラスの中のimportantクラスです。
</p>
<div class="inner">
<p class="important">
wrapperクラスの中のinnerクラスの中のimportantクラスです。
</p>
</div>
</div>
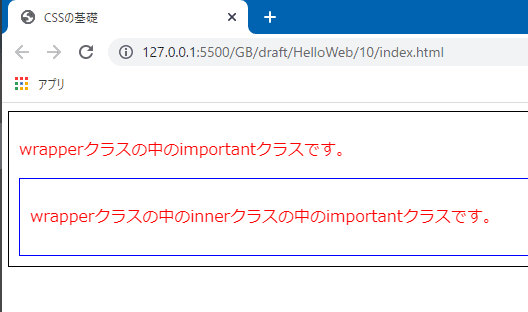
</body>※innerクラスを分かりやすくするため、周りに青い枠線を引きスペースを空けます。
.wrapper {
border: 1px solid #000;
padding: 10px;
}
.inner {
border: 1px solid blue;
padding: 10px;
}
.wrapper .important {
color: red;
}ページを確認してみると、innerクラスの中のimportantクラスの文字も赤くなっていますね。
このことから、子要素のみならず孫要素にもスタイルが適用されることがわかります。.wrapper .inner .importantなどとセレクターを書く必要がないということですね。
idセレクター
ではセレクターの勉強の最後に、idセレクターについて説明します。その名の通り、id属性の値で対象の要素を特定するセレクターです。
id属性については#7で勉強しましたね。以下のようなh1要素を用意します。
<body>
<h1 id="title">タイトル (ID=title)</h1>
<h1>タイトル</h1>
</body>idセレクターは、#id名という風に先頭に#を付けて記述します。#を付ける点はページ内リンクを作成する時のhref属性の記述方法と同じですね。
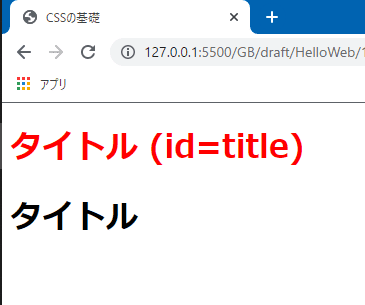
これでtitleIDが付与されている要素だけ文字が赤く表示されます。
#title {
color: red;
}#7でも説明した通り、IDはページ内で重複することが許されません。仮にIDが重複した状態でCSS側でidセレクターを使用すると、不具合のもとになります。
また、IDセレクターは唯一の要素を指すことになるという性質上、汎用性が低く、現代のCSSスタイリングではあまり使用されない傾向にあります。この講座でもidセレクターは使用せず、クラスセレクターを使用してスタイリングを進めていきます。
参考 : CSS で class を使って id を使わない理由 – カラクリ.jp
まとめ
- ✅ 子孫セレクターは子孫要素に対するセレクター
- ✅ div要素を使用することで、複数の要素を囲えるボックスを定義できる
- ✅ div要素は文書構造上の意味を持たず、CSSスタイリングをするために自由に使える
- ✅ idセレクターを使用することで、特定のIDが付与されている要素を指定できる
- ✅ idセレクターは
#を使用する
次回は、CSSの継承という概念について学習します。
参考
Selectors Level 3 - 8.1. Descendant combinator | W3C
【CSS】結合子-シンプルセレクタ同士を組み合わせて複雑な指定をする - marronブログ
CSSについて誰も私に教えてくれなかった大切なこと -プロパティやセレクタがパフォーマンスに与える影響 | コリス