CSSのセレクターについて
前回まででHTMLの学習がひと段落したので、これからはCSSをメインに学習していきます。
どちらかというと、HTMLと比べてCSSの方が学習すべき項目が多く難しいです。CSSをいっぺんに憶えて理解するのは不可能なので、まずは基礎をざっと学び、その後サンプルWebサイトを作成しながら知識を補完していくことにします。
まずは復習
CSSについて学習したのは#3の記事でしたから、まずはCSSがどんなものかを思い出しましょう。
文書構造を定義するHTMLに対し、デザインし装飾するのがCSSの役目です。.cssファイルを作成し、htmlファイルから読み込むことでWebページがスタイリングされます。
ではハンズオン形式で進めていきます。index.htmlファイルを用意し、同じ階層にstyle.cssを作成します。index.htmlは以下の内容を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet">
<title>CSSの基礎</title>
</head>
<body>
<h1>CSSの基礎</h1>
</body>
</html>6行目にあるように、cssファイルはlink要素を使って読み込みます。href属性にファイルのパスを記述し、rel属性に取り込むファイルの役割を記述します。cssファイルを取り込むのでrel属性にはstylesheetと記述します。
次にstyle.cssを編集します。画面の背景色と、h1要素の色を変えてみましょう。
body {
background-color: lightblue;
}
h1 {
color: red;
}CSSの記述の仕方も学習しましたね。どの要素を対象にするかを表すセレクター、どのスタイルを適用するかを表すプロパティ、どのようにスタイリングするかを表す値を記述します。

ページにアクセスし、背景が薄い青色に、h1要素が赤色になっていることを確認しておきます。
要素セレクター
今回作成したcssファイルではbody要素やh1要素を指定してcssを記述しています。このように、要素名を記述しているセレクターは要素セレクターと呼ばれます。bodyもh1も、もちろん他にh2やp、aを追加しても、それらも全て要素セレクターです。
p要素の要素セレクターを使って文字を赤く表示させるCSSを書くと、そのページのp要素の文字が全て赤く表示されます。
では、「数個あるpの中で、一つのpだけ赤くしたい」という場合にはどうすれば良いのでしょうか。これを実現するのがクラスセレクターです。
クラスセレクター
クラスセレクターは、HTML要素に記述されたclass属性に基づいて要素を指定するセレクターです。今回は5つあるp要素のうち、重要な事項を述べているp要素にclass属性を付与し文字を赤く表示させてみましょう。
まずはindex.htmlを修正します。複数のp要素を用意し、その内の一つにだけclass属性を記述します。属性の値は「重要な」という意味のimportantとします。
<body>
<p>普通のp要素です。</p>
<p>普通のp要素です。</p>
<p class="important">重要なp要素です。</p>
<p>普通のp要素です。</p>
<p>普通のp要素です。</p>
</body>このimportantという言葉自体にHTMLやCSS的な意味はありません。コーディングする私たちが好きな言葉を指定できます。
この時、importantという値はクラス名などと呼ばれ、このp要素はimportantクラス要素などとも呼ばれます。
次にstyle.cssの編集を行います。クラスセレクターは.クラス名(クラス名の前にドット)という風に表します。
body {
background-color: lightblue;
}
.important {
color: red;
}これでimportantクラスが付与されている要素だけが赤く表示されているはずです。ページを確認してみます。
少し駆け足になったので、どんな風にクラスセレクターでスタイリングすればいいかを確認します。
- スタイリングしたい要素を特定する(重要な事項を述べているp要素)
- その要素にどんなクラス名を付与するかを考える(「重要な事項だから
important」) - 要素に
class属性を付与する(class="important") - cssファイルで、クラスセレクター(
.important)を使用しスタイリングを指定する
また、importantクラスを複数の要素に適用することもできます。
<body>
<p class="important">重要なp要素です。</p>
<p>普通のp要素です。</p>
<p class="important">重要なp要素です。</p>
<p>普通のp要素です。</p>
<p class="important">重要なp要素です。</p>
</body>クラスを指定するというのは、文字通り、名前を付けて要素をクラス分けするようなものです。「重要な要素はimportantクラスに分類します。これらは全て文字を赤くします」「タイトルはtitleクラスに分類します。これらは全て文字を大きくします」といった具合です。
要素セレクターとクラスセレクターの併用
実は、要素セレクターとクラスセレクターは併用することができます。例えば、importantクラスが付与されているh1要素は文字を赤くする、importantクラスが付与されているp要素は文字を青くする、ということが実現できます。セレクターは要素名.クラス名という風に記述します。
h1.important {
color: red;
}
p.important {
color: blue;
}h1要素もp要素も同じimportantクラスが付与されていますが、それぞれ別のスタイルが適用されます。
周りに枠線を表示されられるborderというプロパティがあります。これをh1.importantに追加したとします。この時、h1要素に枠線が引かれますが、p要素には影響しません。
h1.important {
border: 1px solid red;
color: red;
}
p.important {
color: blue;
}2つのセレクターを併用した時は、「h1要素かつimportantクラス」「p要素かつimportantクラス」のように、かつという言葉を用いることでイメージしやすいと思います。
セレクターの詳細度
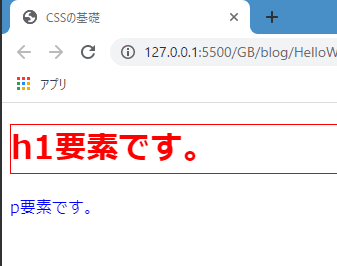
もう一つ例をあげましょう。importantクラスの文字を赤くするスタイルと、importantクラスが付与されているh1要素を青くするスタイルを定義します。HTMLとCSSは以下のようになります。
<body>
<h1 class="important">h1要素です。</h1>
<p class="important">p要素です。</p>
</body>.important {
color: red;
}
h1.important {
color: blue;
}この時、h1要素とp要素はどのようにスタイリングされるでしょうか?p要素は.importantに記載されているcolor: red;が適用されそうですね。しかし、h1要素に関しては2つのスタイルが定義されています。
結論から言うと、詳細度の高いh1.importantのスタイルが適用され、h1要素は青い文字で表示されます。
セレクターが、どれだけ詳細にスタイリングする対象(要素)を指定しているかを、セレクターの詳細度などと言います。詳細度の低いセレクターよりも、高いセレクターのスタイルが適用されます。
「importantクラスの文字を赤くします」よりも「h1要素かつimportantクラスの文字を青くします」の方がスタイリングする要素を詳細に指定していますよね?つまり、後者の方がCSSセレクターの詳細度が高いと言えます。
では、以下のような場合はどうでしょう?
<body>
<h1 class="important">h1要素です。</h1>
</body>h1 {
color: red;
}
.important {
color: blue;
}h1要素に対して、要素セレクターとクラスセレクターが定義されています。この時も詳細度によって適用されるスタイルが決定されます。
要素セレクターよりクラスセレクターの方が詳細度が高いため、h1要素は青い文字で表示されます。
ここまで3種類のセレクターを学習しましたので、詳細度のおさらいをしておきます。詳細度が高い順に並べると、
- 要素セレクター+クラスセレクター(
h1.impotant) - クラスセレクター(
.important) - 要素セレクター(
h1)
という風になります。
基本的にクラスセレクターを使う
要素セレクターはあまり使用せず、基本的にクラスセレクターを使っていくというのが現在の主流であるように思えますし、私自身もそうしています。
要素セレクターを使用すると、該当する要素全てにスタイルが一律適用されます。後先考えずにp要素の文字を赤くしてしまうとページ内全てのp要素が赤くなってしまいます。しかし、これを逆に考えると、ページ全体で適用したいスタイルを定義するのに向いていると言えます。例えば、p要素の色はデフォルトだと真っ黒です。「ページ全体のp要素の文字を少しだけ薄い色にしたい」という時には要素セレクターを使用してもいいでしょう。
以下のようにcolor: #444;とすることで文字色を薄くすることができます。
<body>
<p>ここに文章を記述します。ここに文章を記述します。</p>
<p>ここに文章を記述します。ここに文章を記述します。</p>
<p>ここに文章を記述します。ここに文章を記述します。</p>
</body>p {
color: #444;
}そして文字を赤くしたい要素が見つかったら、その要素にクラスを指定してクラスセレクターを用いてスタイルを定義すればいいのです(前述している通り、クラスセレクターの方が詳細度が高いのでスタイルは上書きされます)。
<body>
<p>ここに文章を記述します。ここに文章を記述します。</p>
<p>ここに文章を記述します。ここに文章を記述します。</p>
<p class="important">ここは重要な文章です。</p>
</body>p {
color: #444;
}
.important {
color: red;
}ページ全体で共通で適用したいスタイルのみ要素セレクターで指定し、個々のスタイリングはクラスセレクターで行う、というのが基本です。先にデフォルトのスタイルを設定し個別に上書きしていく、というイメージでもいいかもしれません。
ユニバーサルセレクター
最後に、ユニバーサルセレクターを紹介します。ユニバーサルセレクター(*)は全ての要素を対象にするセレクターです。詳細度は最も低いです。
ユニバーサルセレクターの使用例として、ブラウザーのデフォルトCSSをリセットするというものが挙げられます。
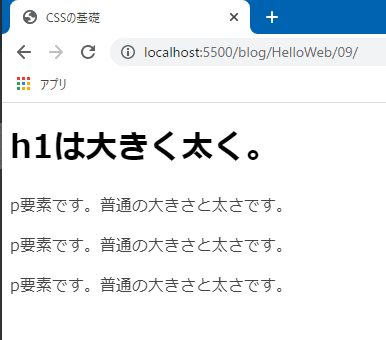
下記画像を見てください。これまでにもh1要素を何度も使ってきましたが、p要素と比べて文字が大きく太く表示されていることに気が付いていると思います。また、h1要素やp要素の間にスペースが空いています。これらがブラウザーのデフォルトCSSです。CSSを指定しなくてもある程度見栄えが良くなるように、CSSがおせっかい気を効かせてくれているのです。
しかし、このデフォルトCSSは必ずしもありがたいものであるとは限りません。サイト作成をすすめていく途中で「変な隙間が空いてる」と思ったらデフォルトCSSのせいだった、ということがとても多いです。よって、最初にデフォルトCSSのデザインをリセット(無効化)してしまうという考え方があります。
例えば、ユニバーサルセレクターを使って以下のようにスタイルを定義すれば、全ての要素が持つ隙間が無くなり文字の大きさや太さが統一されます。
* {
margin: 0;
padding: 0;
font-size: 16px;
font-weight: normal;
}まとめ
- ✅ セレクターには要素、クラス、ユニバーサルなどの種類がある
- ✅
class="クラス名"という風にクラス属性を付与する - ✅ クラスセレクターは
.クラス名、ユニバーサルセレクターは*と記述する - ✅ 各セレクターには詳細度という考え方があり、詳細度が高いセレクターのスタイルが適用される
次回は、主に子孫セレクターについて学習します。