CSSでスタイリングする
#2の講座では、簡単なhtmlファイルの作成を行いました。今回はCSSを使ってhtmlファイルをスタイリングしたいと思います。
CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略であり、Webページ(≒HTML)を装飾・スタイリングするためのスタイルシート言語です。
Cascadingの意味を調べてみると「連続したもの」「数珠繋ぎになったもの」との説明があります。CSSにおいてCascadingがどういった意味を持つかは後から説明します。まずはCSSを触ってみましょう。
CSSファイルを作成する
ではさっそくハンズオンを始めたいと思います。
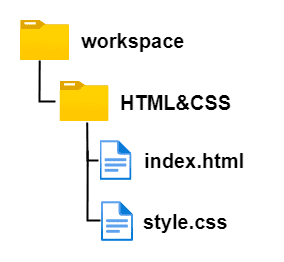
まずは前回作成したindex.htmlと同じ階層にstyle.cssを作成してください。styleの部分は変更可能です。慣習的にstyleが用いられていることが多いです。ただ、拡張子である.cssは変更不可です。また、cssファイルもhtmlファイルと同様に文字コードUTF-8を選択してください。
現在、フォルダー構成は以下のようになっています。
まずは、再度index.htmlを開き、head要素内に以下のようにlink要素を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./style.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<p>こんにちは、いい天気ですね。</p>
<p>今日はご飯でもおごりますよ。</p>
</body>
</html>link要素は外部リソース(今回のようなcssファイル)を指定して取り込むための要素です。href=〇〇という形で、読み込ませたいファイルのパスを記述します。パスとは、ファイルが置いてある場所のことです。今回はhtmlファイルと同じ場所にcssファイルを置いているので./style.cssとします(パスの指定方法は別途詳しく説明します)。
その後ろにrel="stylesheet"と記述していますが、これは読み込ませたいファイルの役割を指定するものです(relはrelationshipの略)。cssファイルを読み込ませているのでstylesheetと記述します。この一文はcssファイルを読み込ませる時の定型文みたいなものです。意味を理解して覚えておきましょう。
以上を追記したらindex.htmlファイルを上書き保存します。
背景色を変更する
では、いよいよcssファイルの編集に取り掛かります。まずは背景色を青色に変更してみましょう。
style.cssに以下のように記述してください。
@charset "UTF-8";
body {
background-color: lightblue;
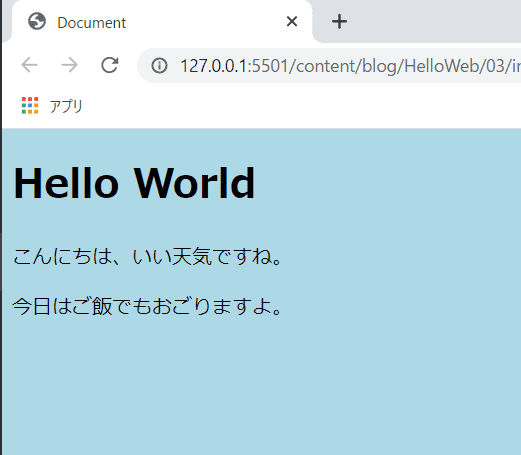
}記述出来たらcssファイルを上書き保存します。そしてhtmlページを開くと以下のように、画面全体が薄い青色に変化しているはずです。
これでcssファイルを作成し、htmlファイルに読み込ませ、Webページをスタイリングすることに成功しました🎉🎉🎉。
もし、上手くいかない(ページの背景色が変わらない)場合には、もう一度ここまでの手順を見直し、正確に記述できているかを確認してください。
失敗の原因には様々なことが考えられますが、その一つ一つの内容を詳しく記述するには余白が足りません。簡単なチェックリストを用意しましたので上から順番に見ていってください。
- ✅ 目的の
index.htmlをブラウザーに表示しているか?(間違って違うhtmlファイルを表示させていないか?) - ✅
style.cssを編集した後、index.htmlを再読み込みしたか? - ✅
index.htmlと同じフォルダにstyle.cssを作成したか? - ✅
index.htmlのhead属性にlink属性を追記したか? - ✅
index.htmlのlink属性のhref="./style.css"は正しいか? - ✅
index.htmlのlink属性のrel="stylesheet"は正しいか? - ✅
style.cssの内容は正しいか?
白状すると、私も「CSSが適用されないムキー👿」となることが半年に一回くらいあります。しかし、PCやブラウザーのバグという可能性はほとんどないので、こちら側で何かケアレスミスしているはずです。注意深く確認しましょう。
文字のスタイルを色々変更してみる
細かいことは後回しにして、文字の色や大きさについても変更してみます。style.cssに以下を追記してください。
(略)
h1 {
color: green;
}
p {
color: red;
font-size: 10px;
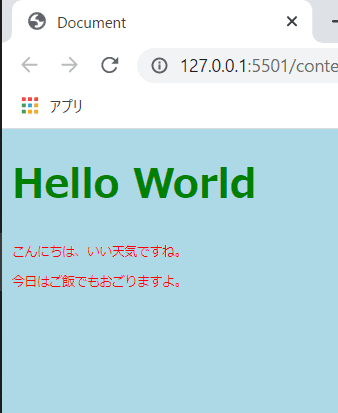
}何をしてるかは何となく分かると思いますが、ページをリロードすると以下のように変化しているはずです。
CSSの書き方
では、style.cssの中身を見ながら、CSSの書き方を説明します。
まず1行目には文字コードを指定します。「このファイルの文字コードはUTF-8で書かれています」ということを宣言するための一文です。
@charset "UTF-8";style.cssはUTF-8で保存しましたので、同様にUTF-8を指定します。この一文は必ずcssファイルの先頭に記述する必要があります。
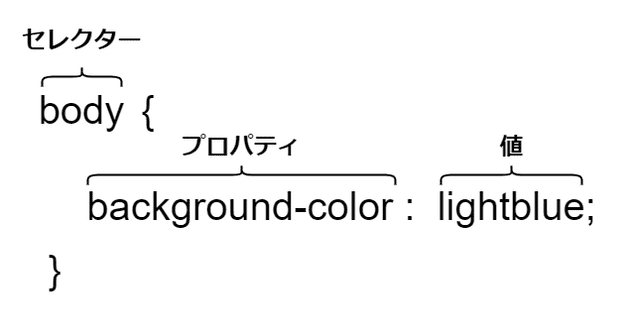
セレクター
CSSは「どの要素のどの見た目をどんな風に表示する」という風に指定して記述していきます。この中で「どの要素」を表すのがセレクターと呼ばれている部分です。具体的には、body、h1、pが当てはまります。
「どの要素をセレクトするか」、だからセレクターです。覚えやすいですね。
セレクターを記述したら、波括弧{}を記述します。{と}の間に、次に紹介するプロパティと値を記述します。
body {
/* body要素のスタイルを指定 */
}
h1 {
/* h1要素のスタイルを指定 */
}
p {
/* p要素のスタイルを指定 */
}プロパティ
次に、指定した要素の「どの見た目」に該当するプロパティを記述します。
body要素ではbackground-colorプロパティを記述しています。これは背景色を指定するプロパティです。
h1要素ではcolorプロパティを記述しています。これは文字の色を指定するプロパティです。
p要素ではfont-sizeプロパティを記述しています。これは文字の大きさを指定するプロパティです。
そして、プロパティの後ろにはコロン:を記述します。このコロンの後ろに値を記述します。
body {
/* 背景色を指定 */
background-color:
}
h1 {
/* 文字の色を指定 */
color:
}
p {
/* 文字の色を指定 */
color:
/* 文字の大きさを指定 */
font-size:
}プロパティには非常に多くの種類があり、全てを覚えるのは不可能です。と言っても、上記例から分かる通り、プロパティの名前はとても説明的で直感的に分かりやすいため、代表的なものはそんなに苦労せずに覚えられるでしょう。
値
最後に、具体的にどのようにスタイリングするかの値を記述します。値にどのような「値」を入れられるかはプロパティごとに違います。これも地道に覚えていくしかありません。
background-colorとcolorには色を指定する値が入ります。色の指定には様々な方法がありますが、ここはとりあえず直感的に分かりやすいlightblueやgreen、redなどとしています。
font-sizeには文字の大きさを指定する数字が値として入ります。大きさにも様々な指定方法がありますが、ここではpx(ピクセル)という単位を使って指定します。
そして値の後ろにはセミコロン;を記述し、値を記述したことを明示します。
/* body要素の背景色を明るい青色にする */
body {
background-color: lightblue;
}
/* h1要素の文字を緑色にする */
h1 {
color: green;
}
/* p要素の文字を赤色にし、文字の大きさを10ピクセルにする */
p {
color: red;
font-size: 10px;
}以上がCSSのセレクター、プロパティ、値の説明です。この三つの単語はこれからもバシバシ出てくるので、思い出せるようにしておいてください。
HTML、CSSの超基本は以上
さて、前回と今回にわたってHTMLとCSSがどんなものであるかを説明してきました。
これからHTMLとCSSについての細かい部分を学習していきますが、これまでに紹介した「htmlファイルに要素を記述、cssファイルで要素を指定してスタイリングする」という根本的な部分は変わりません。
次からはしばらくCSSはお休みして、HTMLの基礎を学習していきたいと思います。